طراحی ریسپانسیو: بهینهسازی تجربه کاربری با استفاده از سایتساز آنلاین

طراحی ریسپانسیو:
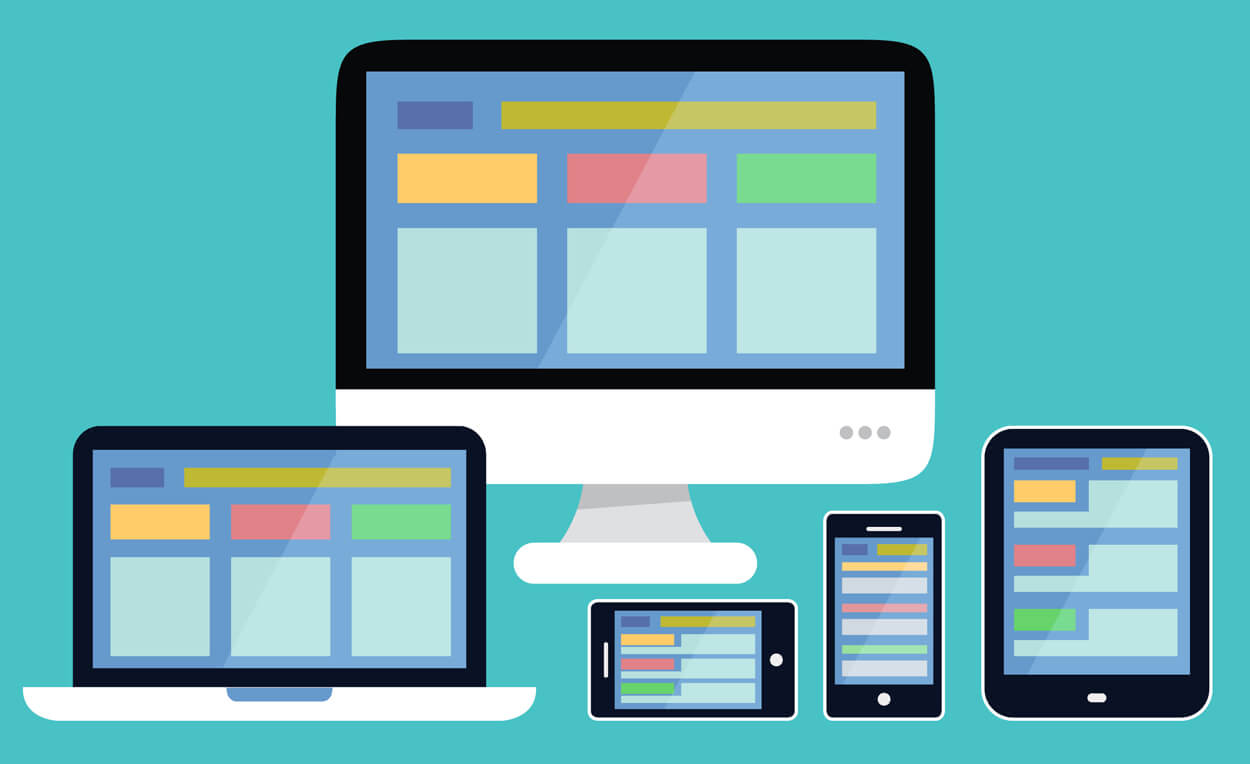
در دنیای امروزی از دستگاههای مختلفی برای دسترسی به اینترنت استفاده میشود، از جمله کامپیوترهای رومیزی، لپتاپها، تبلتها و گوشیهای هوشمند. این وسایل متنوع دارای ابعاد و اندازههای مختلفی هستند و به همین دلیل طراحی وبسایتهایی که برای تمامی این دستگاهها بهینه شده باشند، امری بسیار حیاتی است. به همین دلیل مفهوم “ریسپانسیو” بودن یک وبسایت به عنوان یک استاندارد مهم برای طراحی وب تبدیل شده است.
وبسایتهای ریسپانسیو، با توجه به ابعاد و نوع دستگاهی که در حال مشاهده آن هستند، به طور خودکار تغییر شکل میدهند تا تجربه کاربری بهینه را ارائه دهند.
این به معنای این است که اگر کاربر وبسایت را از یک گوشی هوشمند باز کند، آن وبسایت به طور خودکار به شکلی مناسب برای صفحه نمایش کوچک گوشی هوشمند تغییر شکل میدهد. همچنین اگر از یک لپتاپ یا کامپیوتر رومیزی استفاده کند، به شکلی مناسب برای نمایش در این دستگاهها نمایش داده میشود.
هدف مقاله چیست؟
در این مقاله، به نکاتی درباره ریسپانسیو بودن سایت و اهمیت آن برای تجربه کاربری وبسایتها و نیز رتبهبندی آنها در موتورهای جستجو خواهیم پرداخت. با توجه به افزایش استفاده از دستگاههای همراه و نیاز به تجربه کاربری سریع و مطلوب در همه این دستگاهها، ریسپانسیو بودن یک وبسایت امری بسیار حیاتی و ضروری است که هر طراح وب باید به آن توجه کند.
استفاده از سایتسازهای آنلاین برای ساخت وبسایتهای ریسپانسیو، یکی از راههای ساده و کارآمد برای ایجاد وبسایتهایی است که با انواع دستگاهها سازگار باشند. این سایتسازها به طراحان وب اجازه میدهند تا بدون نیاز به دانش فنی عمیق، وبسایتهایی با طراحی حرفهای و ریسپانسیو بسازند. همچنین، این ابزارها امکاناتی را فراهم میکنند که به طراحان اجازه میدهند تا به راحتی طراحی، ویرایش و مدیریت وبسایت خود را انجام دهند، حتی بدون نیاز به دانش کدنویسی.
در طراحی یک وبسایت ریسپانسیو، باید نکات مهمی را رعایت کرد تا تجربه کاربری بهینه و مطلوبی فراهم شود. برخی از این نکات عبارتند از:
1. توجه به طراحی گرافیکی:
طراحی گرافیکی وبسایت باید به گونهای باشد که در همه ابعاد صفحه نمایش، زیبا و جذاب باشد. استفاده از فونتها، رنگها و عناصر گرافیکی مناسب، بهبود تجربه کاربری را فراهم میکند. باید جذابیت را حتی در صفحات کوچک موبایل نیز بتوانیم نشان دهیم، البته به دور از شلوغی.
2. تنظیم عرض برای تمام دستگاهها:
با استفاده از واحدهای نسبی مانند درصد، عرض عناصر وبسایت باید به گونهای تنظیم شود که بتواند به طور مناسب با هر اندازه دستگاه سازگار باشد. به عنوان مثال، منوها، بخشهای محتوا، فرمها و عناصر دیگر وبسایت باید به طور اتوماتیک به اندازه صفحه نمایش دستگاه مشتری تنظیم شوند و بدون مشکل قابل مشاهده و کاربرپسند باشند. این نوع طراحی انعطافپذیر باعث بهبود تجربه کاربری میشود و میتواند به ماندگاری و رشد کسب و کار شما کمک کند.
3. تست و اعتبارسنجی:
قبل از راهاندازی وبسایت، باید آن را بر روی انواع دستگاهها و مرورگرها تست و اعتبارسنجی کرد تا از صحت و سلامت عملکرد آن اطمینان حاصل شود. تست و اعتبارسنجی وبسایت بر روی انواع دستگاهها و مرورگرها میتواند مشکلات مختلفی را شناسایی کند. این مشکلات شامل: عدم تطابق صفحه نمایش، اشکال در ظاهر وبسایت و کارکرد صحیح عناصر مختلف. با انجام این فرآیند، مطمئن میشوید که وبسایت شما به درستی بر روی تمامی دستگاهها و مرورگرها قابل مشاهده و استفاده است و تجربه کاربری بهینهای را فراهم میکند.
4. حذف محتوای غیرضروری:
در نمایش وبسایت بر روی دستگاههای کوچک، باید از حذف محتوای غیرضروری یا اجتناب از نمایش همه اجزای وبسایت بهرهبرد. این کار باعث کاهش بارگذاری وبسایت و بهبود سرعت آن میشود.
برای حذف محتوای غیرضروری، میتوانید به شرح زیر عمل کنید:
– بررسی مجدد محتوای وبسایت و حذف مطالبی که به کاربران ارزش افزوده ندارند یا هدفمند نیستند.
– بهینهسازی تصاویر و ویدئوها با کاهش حجم فایلها و استفاده از فرمتهای فشردهتر.
– استفاده از تکنیکهای بهینهسازی محتوا مانند Lazy Loading برای بارگذاری به موقع محتواهای دیدهنشده و کاهش بارگذاری اولیه صفحات.
– ایجاد خوانایی بهتر با استفاده از ساختارهای محتوا مرتب و منظم و جلوگیری از ارتباطهای پیچیده و غیرضروری.

5. آزمون و بهبود مداوم:
مورد آخر و اساسی در بهینهسازی وبسایت ریسپانسیو، آزمون و بهبود مداوم است. بعد از راهاندازی وبسایت، لازم است که به صورت مداوم عملکرد وبسایت را آزمایش کنیم. در صورت نیاز، بهبودهای لازم را اعمال کنید تا تجربه کاربری بهبود یابد. این فرآیند شامل بررسی عملکرد وبسایت، اندازهگیری موفقیتها و شکستها، شناسایی نقاط ضعف و بهبود آنها، بهروزرسانی محتوا و فنآوریها، و به طور کلی بهبود تجربه کاربری است.
همچنین، میتوانید با برگزاری نظرسنجیها و بازخوردهای کاربران، اطلاعات مفیدی را از تجربه آنها دریافت کنید و بر اساس آنها بهبودهای لازم را اعمال کنید.
به طور مداوم باید تغییرات و بهبودهای اعمال شده را بررسی کنید تا اطمینان حاصل شود که تغییرات موجب بهبود عملکرد و تجربه کاربری شده است.
در این مفاله نکاتی درباره طراحی ریسپانسیو گفته شد. شما با دانستن این نکات و عمل به آنها می توانید سایت خود را در انواع دستگاه های همراه بهینه سازی کنید و از این بابت نگرانی نداشته باشید.
علاوه بر این، سایت های ساخته شده توسط آسان سایت همگی ریسپانسیو است و خیال شما را از این بابت آسوده می کند. این نکات و نکات بیشتر در سایت های آسان سایت بکار گرفته شده تا شما سایتی زیبا، ریسپانسیو و پر سرعت داشته باشید.
پس وقت را تلف نکنید و همین الان سایت خود را بصورت رایگان بسازید و به دنیای سایت ها سلام کنید!






دیدگاه های شما